Aprende a elaborar apuntes y presentaciones digitales accesibles
Universidad de Alicante
Unidad de Accesibilidad Digital UA
Iniciativa de promoción, concienciación y formación
En materia de ccesibilidad digital y tecnologías accesiblle
Objetivos
- Romper barreras digitales
- Crear directrices para la elaboración de contenido digital accesible
- Asesorar y formar a la comunidad universitaria en el uso de tecnologías accesibles.
- Detectar oportunidades de emprendimiento a través de la investigación en accesibilidad,
- Y la creación de canales de comunicación para su divulgación.
¿Qué es la accesibilidad?
-
La accesibilidad es el grado en el que todas las personas pueden
percibir, comprender y navegar por la información contenida en un documento digital independientemente de sus capacidades técnicas, cognitivas o físicas.
¿Y cómo accede una persona con discapacidad al contenido?
- Si no puedo ver, utilizo un lector de pantalla.
- Si mi visión es limitada, utilizo un magnificador de pantalla.
- Si no puedo escuchar una película, leo los subtítulos.
- Si no tengo movilidad en las manos puedo dictar y dar órdenes.
- Si me cuesta comprender lo que leo, puedo configurar el texto a mis necesidades.
¿Quién utiliza tecnologías accesibles?
¡La respuesta puede sorprender...!
No son sólo las personas sin visión o audición, sino que también incluye:
- Personas con dislexia (10% de la población)
- Personas con problemas visuales temporales o derivados de la edad (9M mayores en España)
- Personas que leen subtítulos de un video para no molestar a sus compañeros de trabajo
- Personas que navegan a través del teclado porque lo encuentran más eficiente
- Y más
Diseño Universal
- Cambio de paradigma.
- No se trata de adaptar contenidos para unos colectivos de personas con discapacidad u otros.
- Se trata de diseñar contenidos teniendo en cuenta desde el principio que puedan ser percibidos, entendidos y navegables por el mayor número de personas posible.
- Las barreras digitales son difíciles de percibir
¿Cómo crear contenidos accesibles? 👨🏻💻
Vamos a prepararnos para trabajar...
Texto claro
- Crea textos simples con un lenguaje sencillo
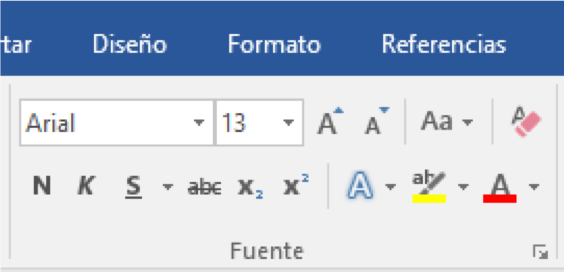
- Usa tamaños de letra como mínimo de 12 puntos
-
Utiliza fuentes de tipo Sans Serif como Arial o Verdana
 ️
️
Formato de texto
- Usa un interlineado suficiente; al menos 1,5 líneas

- No abuses del texto centrado o en MAYÚSCULAS
No justifiques el texto a ambos lados. Dificulta su lectura y por tanto, su comprensión 👿, sobre todo a personas con dislexia o baja visión.
Idioma
- Especifica el idioma principal del documento y los cambios de idioma presentes en el texto
- En caso contrario, la pronunciación no será correcta y perderemos información.
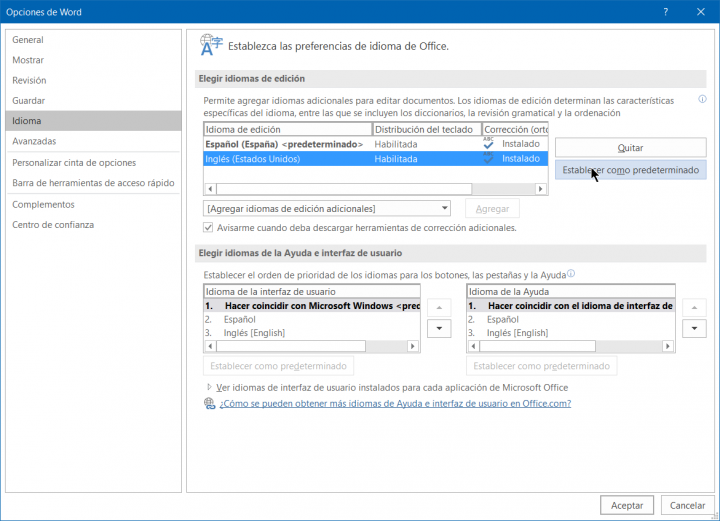
Establecer idioma predeterminado:
Archivo -> Opciones -> Idioma

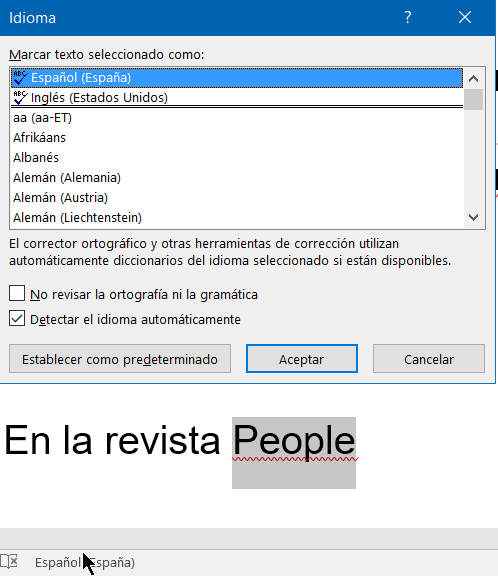
Establecer idioma de un fragmento de texto:
Seleccionar texto -> barra de idioma

Títulos y estructura
- Estructura el contenido en apartados, mejora la comprensión y facilita la navegación.
- No simules títulos cambiando el aspecto del texto, utiliza estilos.

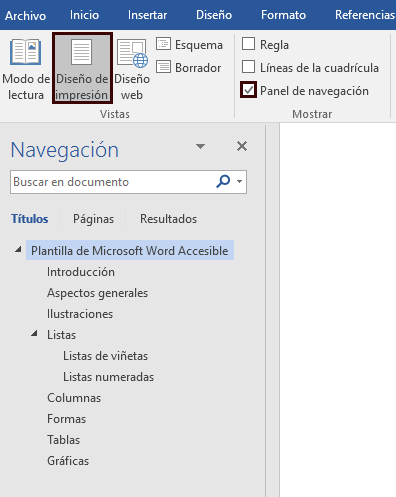
Panel de navegación
Vista -> Panel de navegación. Tiene doble función:
- Nos hacemos una idea de qué trata el documento
- Navegamos por él con facilidad

Imágenes y elementos no textuales
- Incluye una descripción textual en imágenes y elementos no textuales.
- La descripción no debe ser superficial y debe responder a estas preguntas:
- ¿Qué es?
- ¿Cuál es su propósito?
- ¿Qué transmite?
¿Qué elementos debemos describir?
- Imágenes
- Fórmulas matemáticas
- Gráficas
- Esquemas
- Tablas
No es sólo para personas ciegas:
- Otros problemas de visión
- Problemas cognitivos
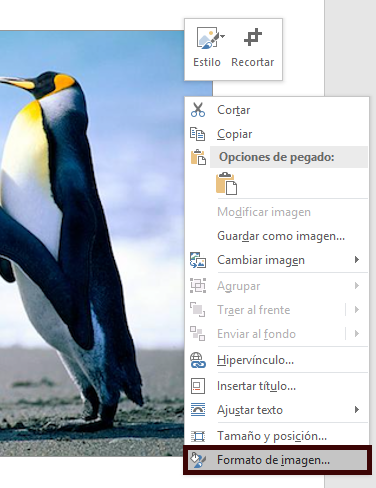
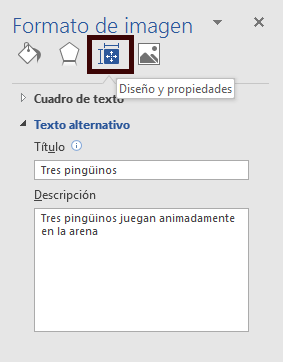
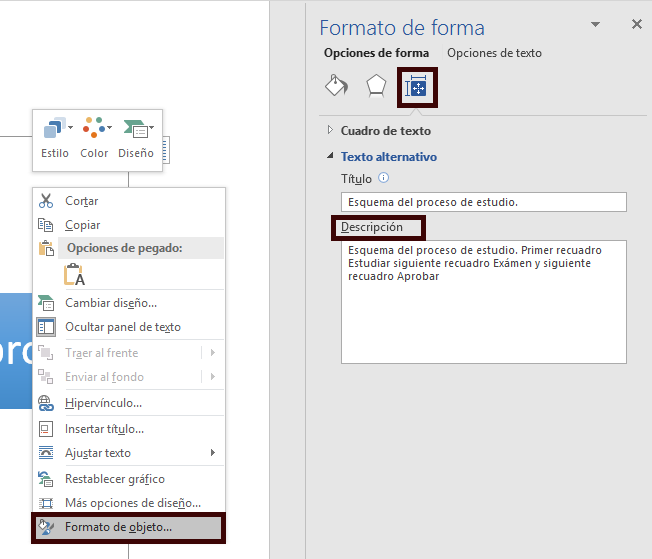
Introduce el texto alternativo


Demostración de descripciones
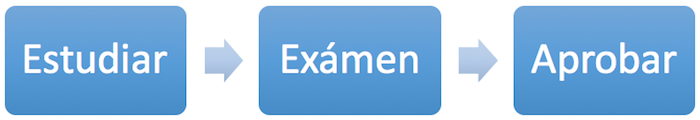
Formas y SmartArt
- No son elementos textuales, aunque lo parezcan e introduzcamos texto, al final son imágenes sin texto alternativo.

Describiendo un esquema

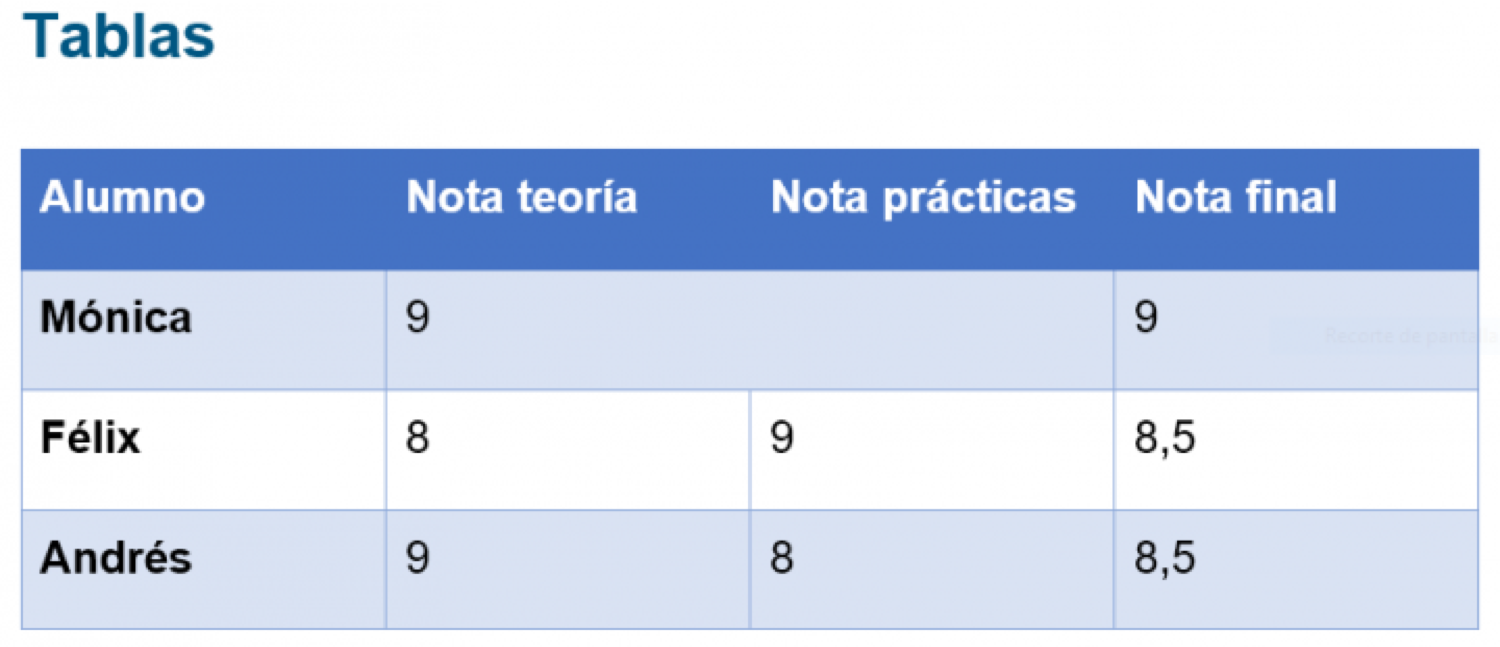
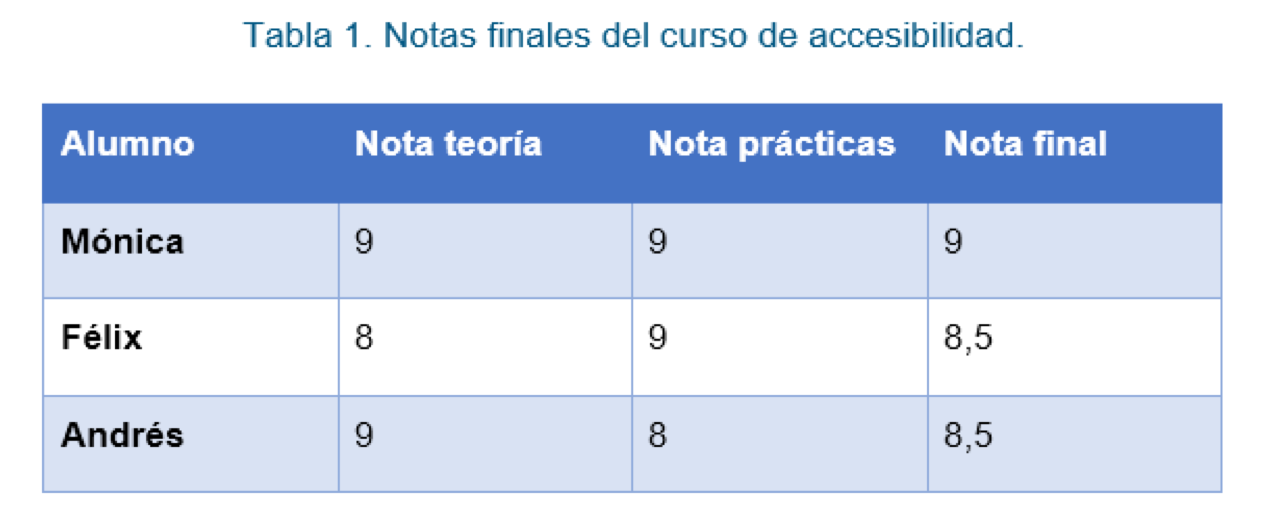
Tablas

Tablas bien estructuradas
- Tablas sencillas sin muchas agrupaciones
- Utilizarlas solo para mostrar contenido, no para maquetar contenido
- Tablas uniformes: ni combinar ni dividir celdas
- No dejar celdas vacías: poner texto Vacío
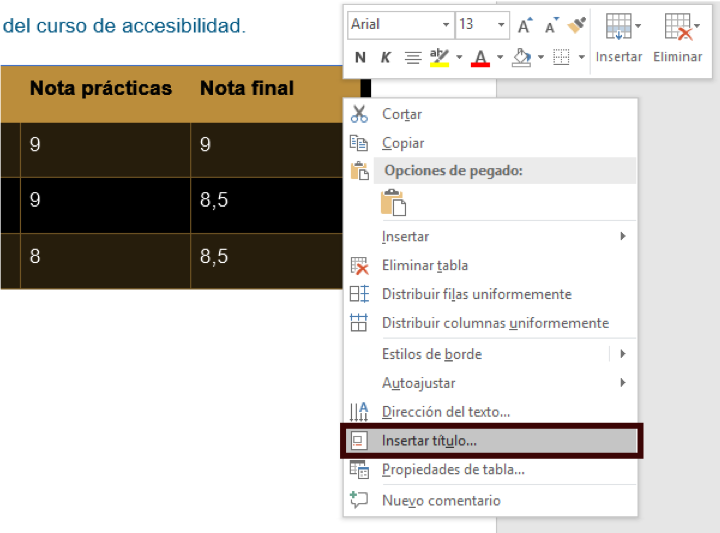
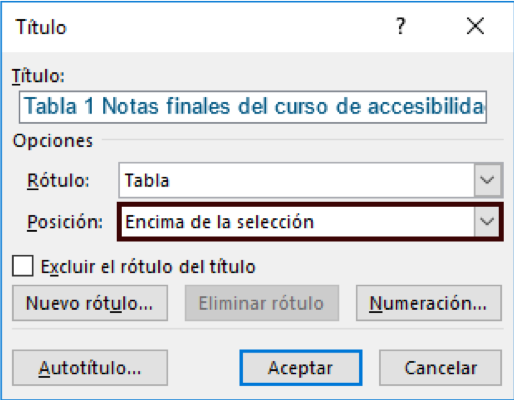
Insertar título a tablas (e ilustraciones) facilita la comprensión y el propósito de los datos.


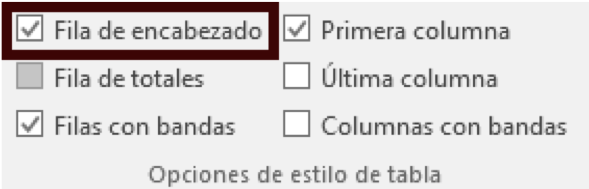
Marcar filas de encabezado

Diseño claro
 <
<
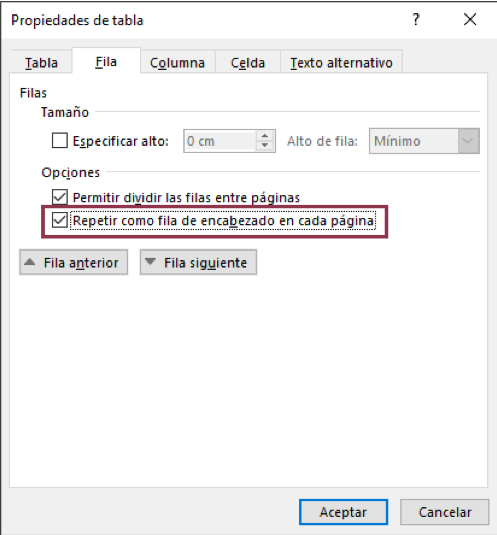
Repetir encabezado en cada página

¡Ahora sí!

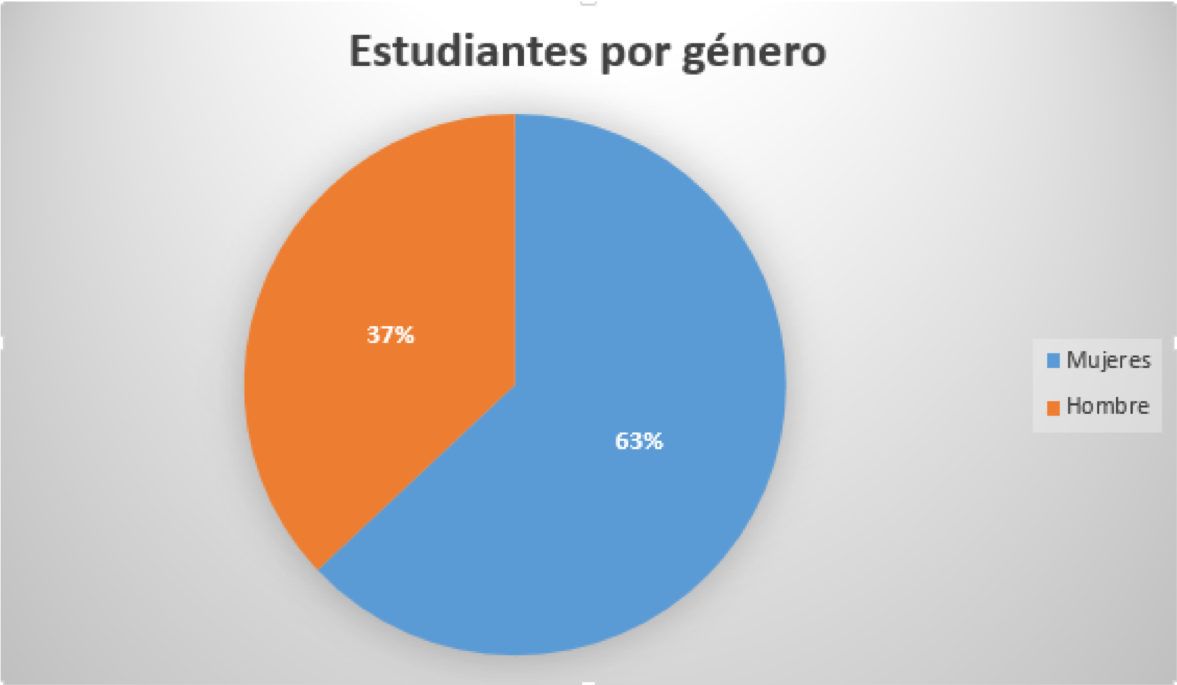
Gráficas

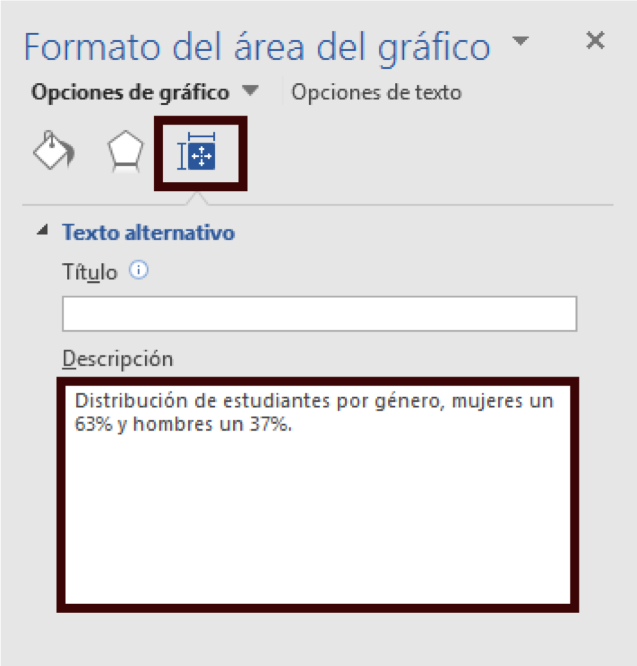
Describiendo gráficas
- Como elemento no textual, debemos incluir una descripción.
- Da igual si es una gráfica en imagen o hecha desde Word / Excel; el objeto resultante no es accesible.

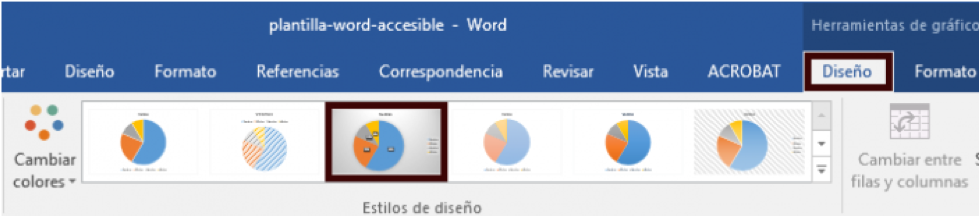
Diseño accesible
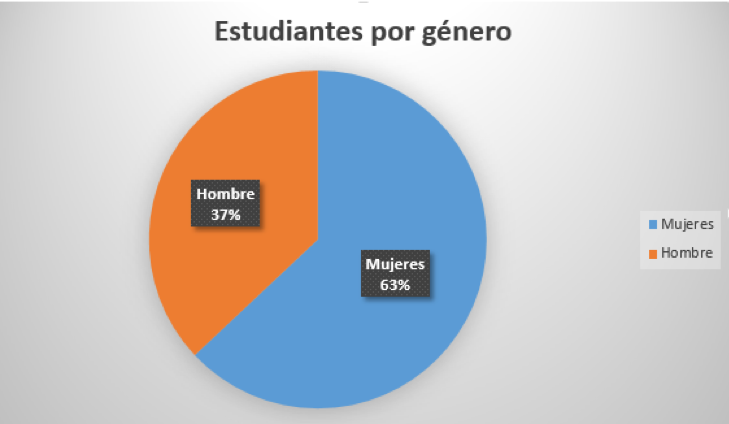
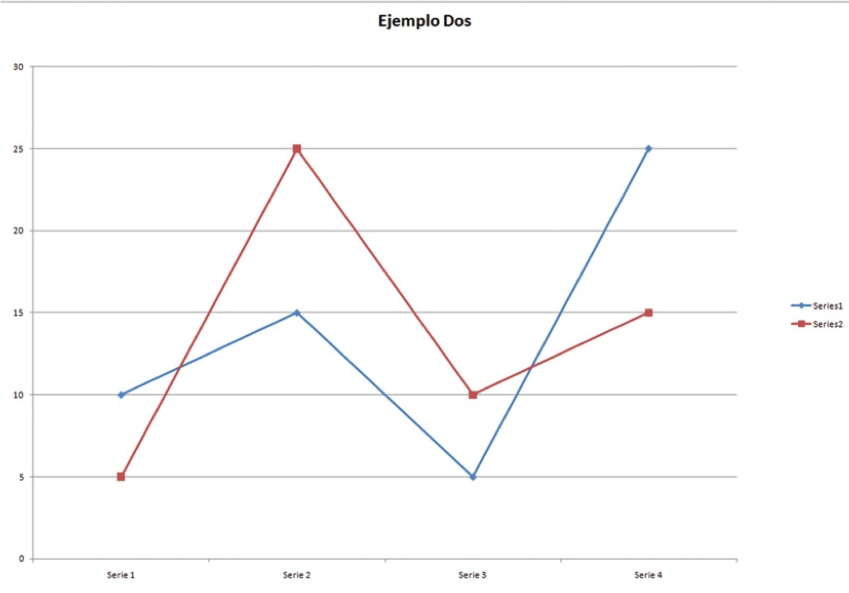
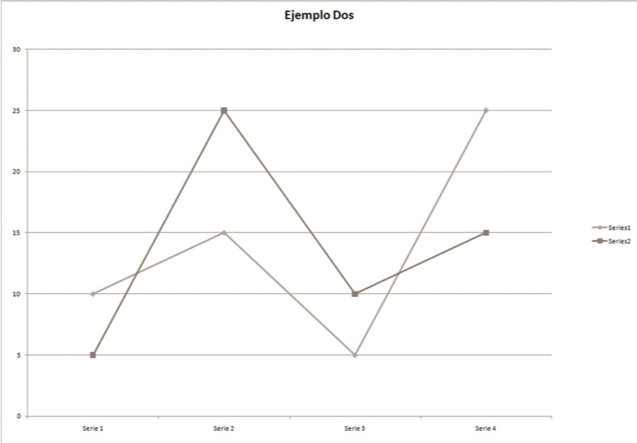
- No debemos transmitir información únicamente con el color.
- Debemos elegir un estilo accesible

¡Ahora sí!

No transmitas información solo con el color
Visión general

Persona daltónica

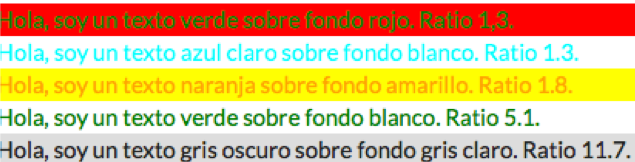
Uso del color
Utilizar un contraste suficiente entre color del texto y color del fondo

No transmitir información únicamente con el color

Enlaces
- El texto de un enlace debe transmitir claramente su propósito, incluso fuera del contexto del texto que lo rodea.
- Prohibido: Haz click aquí 🙁, En este enlace 🙄, etc.
- Hay usuarios navegan por listas de enlaces 🤓
Toda información es valiosa
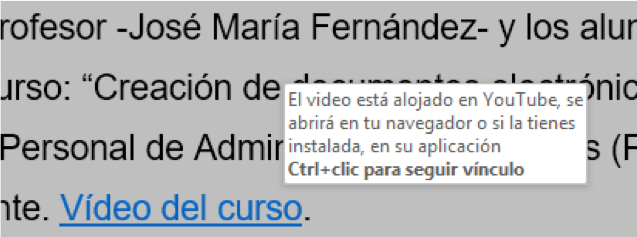
- Indicar el formato y el tamaño en el enlace
- Podemos utilizar herramienta Info en pantalla para +info

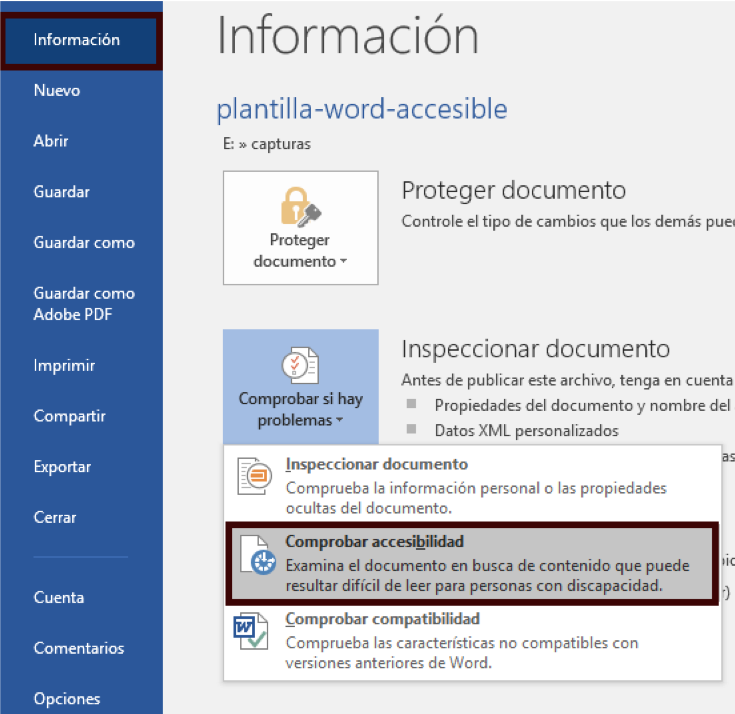
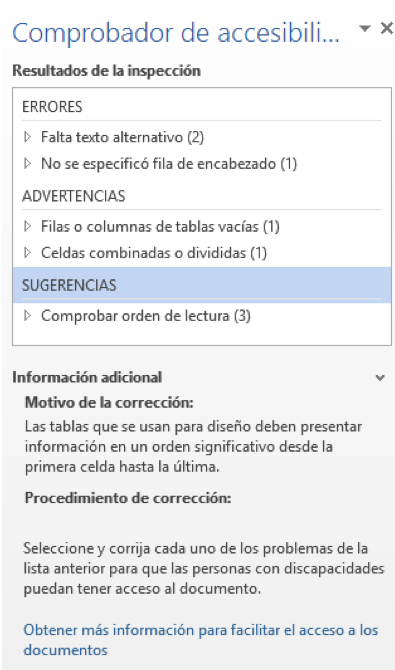
¿Cómo comprobar la accesibilidad de un documento? 👨🏻💻
Comprobar accesibilidad en Word o PowerPoint


¿Cómo realizo una presentación accesible con PowerPoint? 👨🏻💻
Contenidos accesibles
- Los conceptos del diseño universal vistos anteriormente se aplican exactamente igual a Word y PowerPoint:
- Texto sencillo, marcar idioma.
- Descripciones de imágenes y elementos no textuales:
- Gráficas, tablas, esquemas…
- Correcta utilización del color
- Tablas accesibles
- Enlaces significativos
Todas las diapositivas deberían tener un título descriptivo 1
- Los usuarios con lector de pantalla necesitan los títulos para navegar y acceder al contenido con rapidez.

Insertar y ocultar títulos
Si nuestra diapositiva no tiene título (por una plantilla que no los incluye) podemos incluirlo pulsando en Restablecer

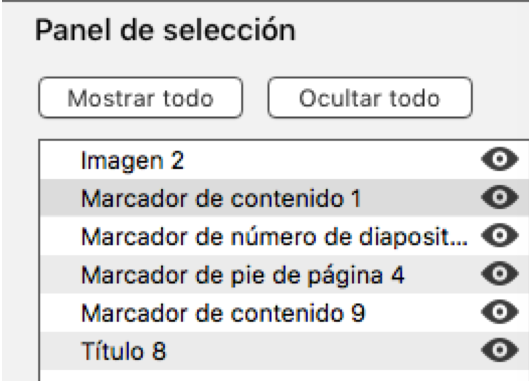
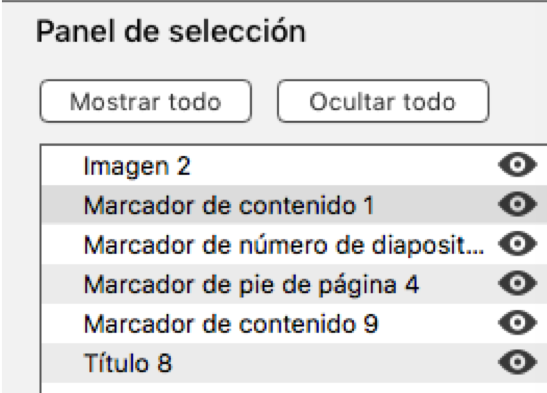
Si queremos ocultar el título, vamos a Organizar 👉🏻 Panel de selección ⬇️

Orden de lectura
- Debemos asegurar que el orden de lectura de los elementos es correcto.
- En el panel de selección se listan los elementos en el orden inverso de lectura.
- Podemos modificar el orden cambiando la posición de los elementos.

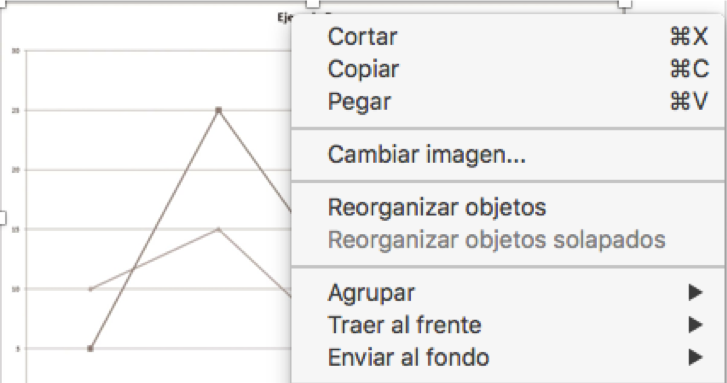
Alineación de texto y capas
- El orden de lectura se suele alterar al copiar y pegar o copiamos elementos -como imágenes- y se quedan “flotando”.
- También podemos utilizar Traer al frente / Enviar al fondo para modificar el orden.
- Pulsamos botón derecho sobra la imagen ⬇️

Crea y rehutiliza plantillas
- Incluir imágenes de fondo como fondo de la plantilla.
- Mejor si trabajamos sobre una base que nos asegure diapositivas con títulos, correcto orden de lectura, etc.
- Las plantillas de Office son adecuadas por su cuidado en la accesibilidad.
- También podéis utilizar otras plantillas accesibles, como la de los ejercicios 😃
Consideraciones finales
- No incluyas texto imprescindible en las notas de PowerPoint, no todos los usuarios saben cómo ver las notas.
- En caso de incluir notas y ser importantes debe especificarse claramente en el documento.
- No abusar de las animaciones y las transiciones
- Debemos acostumbrarnos a describir los elementos no textuales de la presentación.
¿Cómo creo un PDF de forma accesible? 👨🏻💻
Documentos PDF
- Si hemos tenido en cuenta los aspectos del diseño universal, cuando guardemos nuestro documento de Word o PowerPoint a PDF, éste conservará las opciones de accesibilidad y será accesible. En caso contrario, no.
- No debemos guardar como PDF con los típicos programas tipo ‘Impresora PDF’ puesto que hacen que el PDF resultante pierda características de accesibilidad.
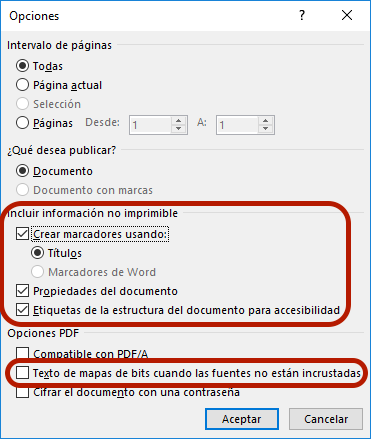
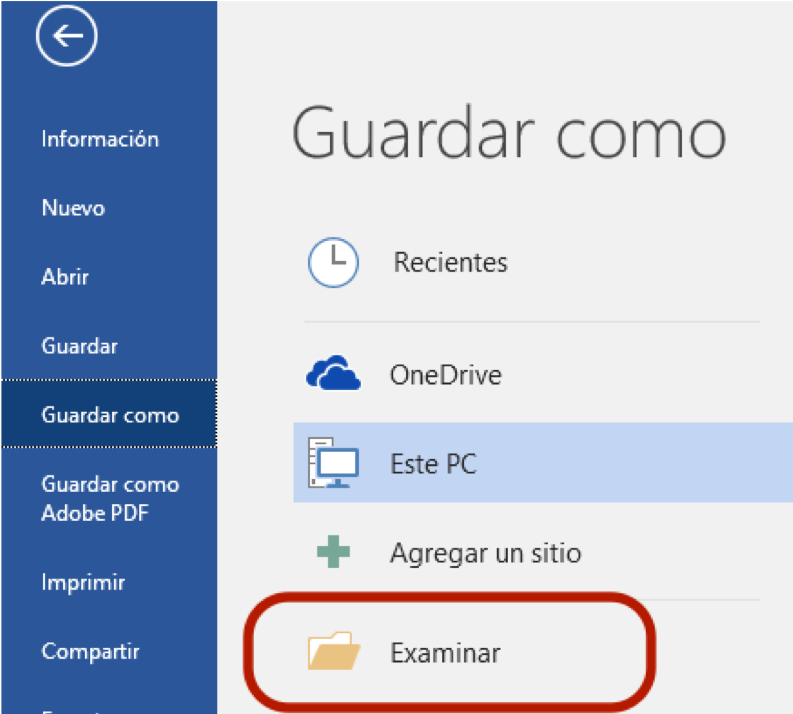
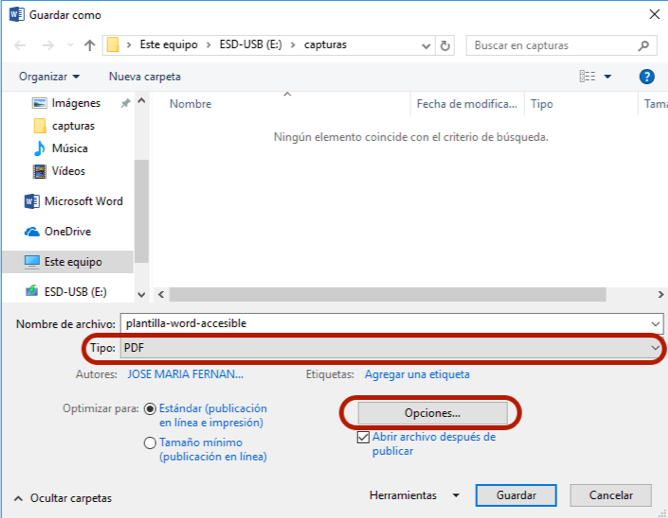
Guardar como PDF


Opciones guardar PDF
- Marcar Crear marcadores usando ➡️ Títulos.
- Marcar Etiquetas de la estructura del documento para accesibilidad.
- Propiedades del documento
- Desmarcar Texto de mapa de bits cuando las fuentes no estén incrustadas.